react-jsonschema-form
A simple React component capable of building HTML forms out of a JSON schema.
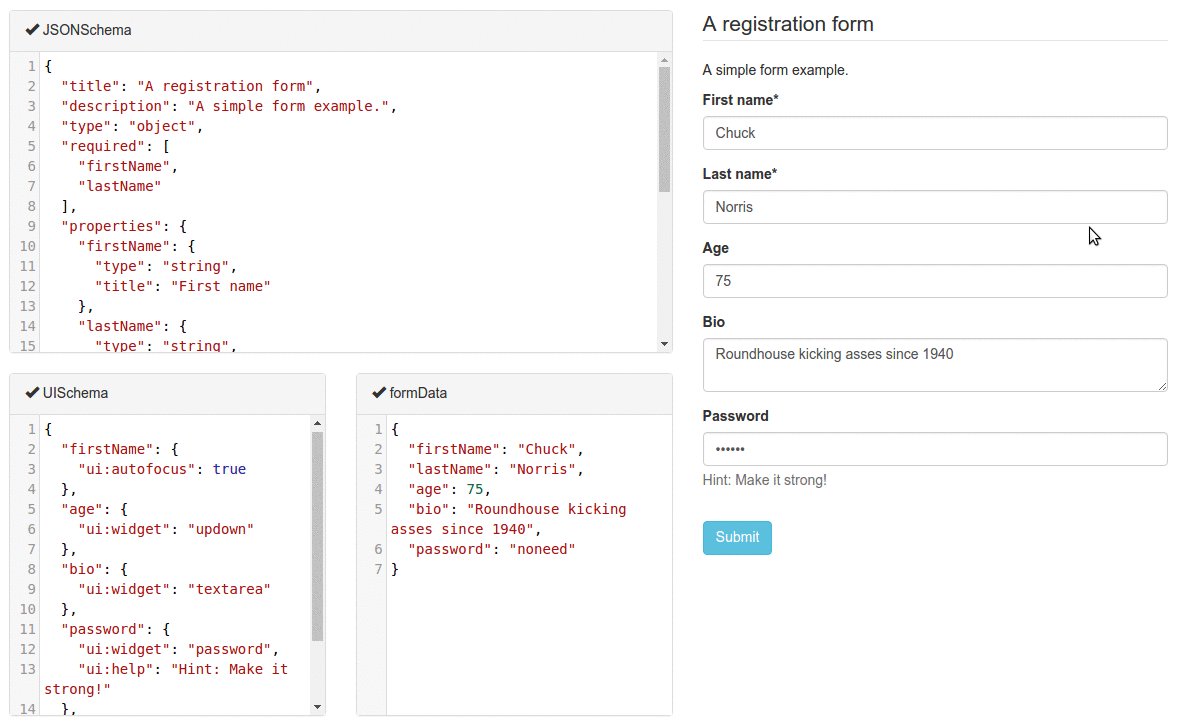
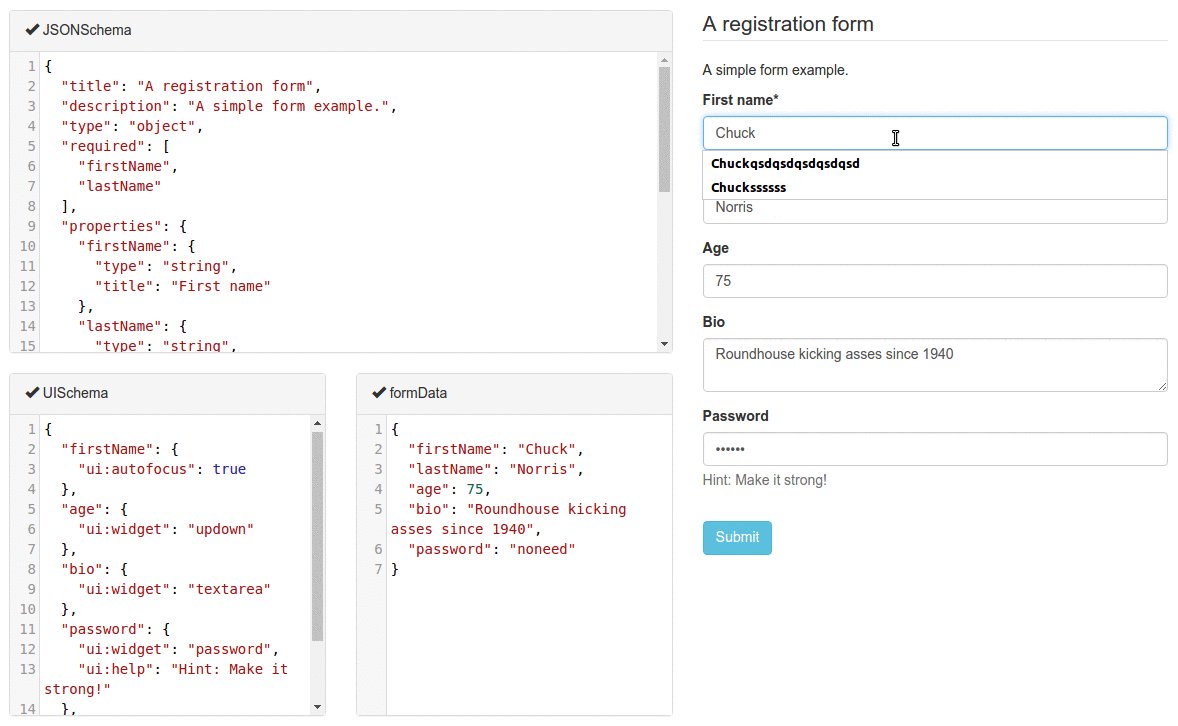
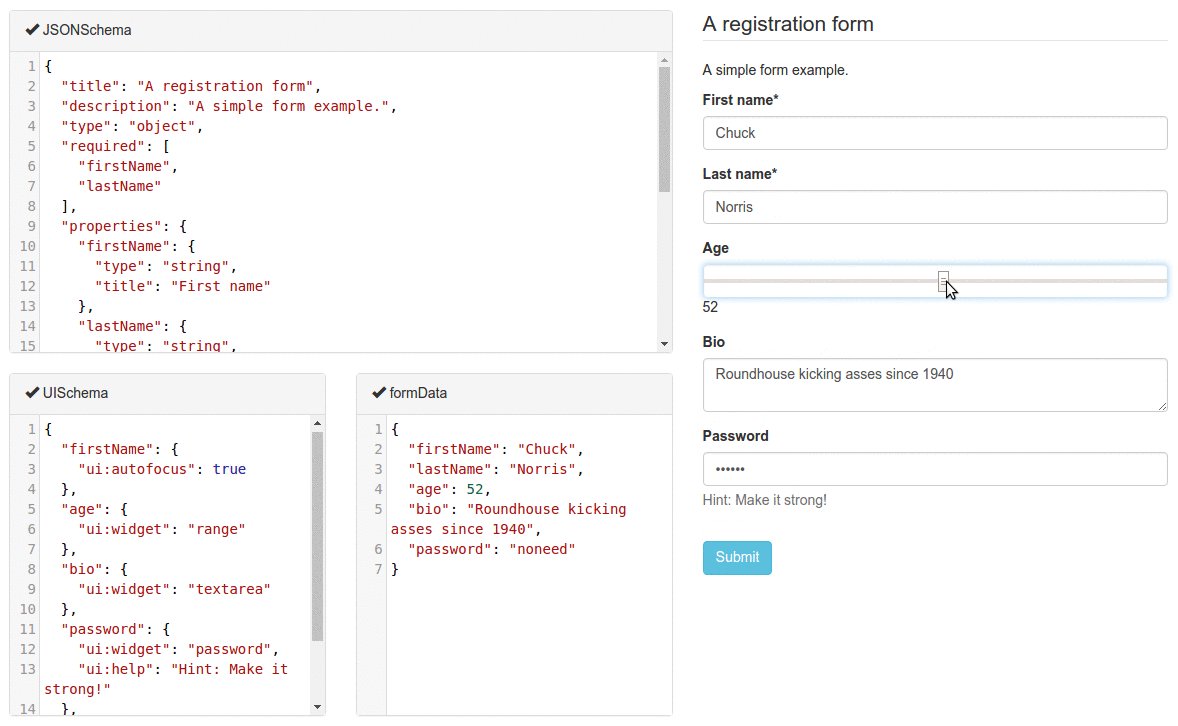
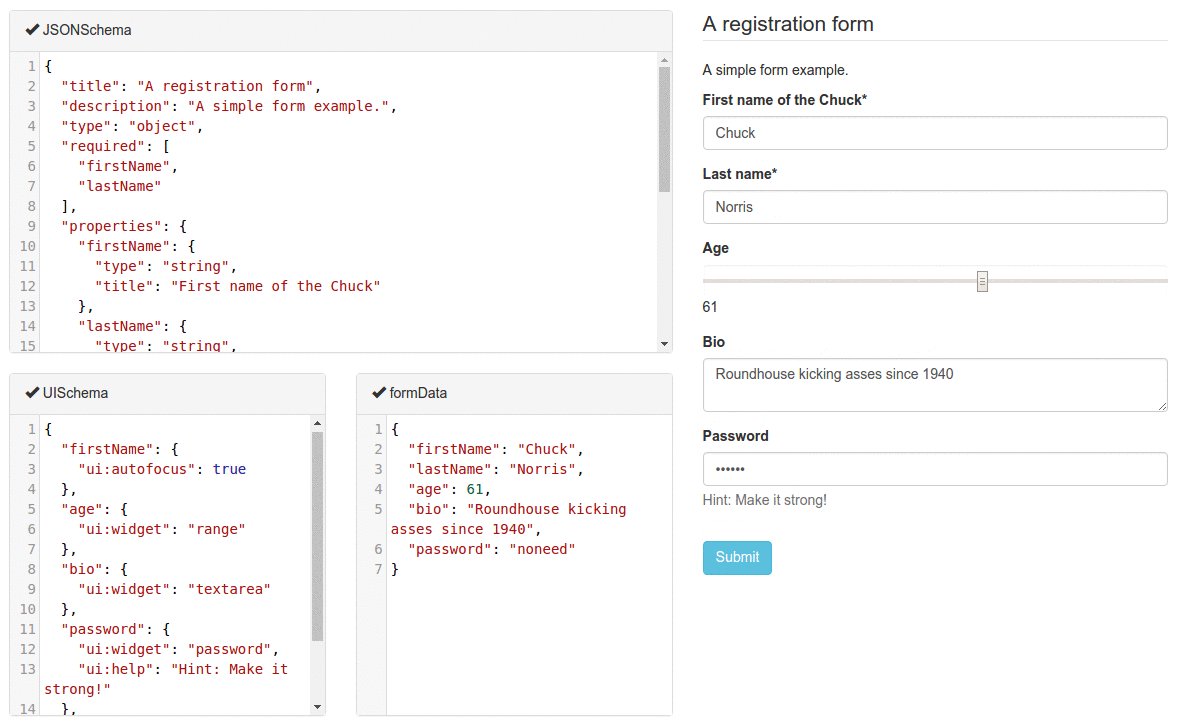
A live playground is hosted on GitHub Pages:

Philosophy
react-jsonschema-form is meant to automatically generate a React form based on a JSON Schema. If you want to generate a form for any data, sight unseen, simply given a JSON schema, react-jsonschema-form may be for you. If you have a priori knowledge of your data and want a toolkit for generating forms for it, you might look elsewhere.
react-jsonschema-form also comes with tools such as uiSchema and other form props to customize the look and feel of the form beyond the default themes.
Installation
First install the dependencies from npm, along with a validator implementation (such as @rjsf/validator-ajv8):
$ npm install @rjsf/core @rjsf/utils @rjsf/validator-ajv8 --save
Then import the dependencies as follows:
import Form from '@rjsf/core';
import validator from '@rjsf/validator-ajv8';
Our latest version requires React 16+.
Usage
import Form from '@rjsf/core';
import { RJSFSchema } from '@rjsf/utils';
import validator from '@rjsf/validator-ajv8';
const schema: RJSFSchema = {
title: 'Todo',
type: 'object',
required: ['title'],
properties: {
title: { type: 'string', title: 'Title', default: 'A new task' },
done: { type: 'boolean', title: 'Done?', default: false },
},
};
const log = (type) => console.log.bind(console, type);
render(
<Form
schema={schema}
validator={validator}
onChange={log('changed')}
onSubmit={log('submitted')}
onError={log('errors')}
/>,
document.getElementById('app')
);
Theming
For more information on what themes we support, see Using Themes.
License
Apache 2
Credits
| This project initially started as a mozilla-services project. | |
 | Testing is powered by BrowserStack. |
 | Deploy Previews are provided by Netlify. |
Who uses react-jsonschema-form?
- ...
Add your own company / organization by making a pull request.